Add Columns To Mailchimp Template - Most emails floating around out. Web the columns are coded a little differently: Web lets learn to create columns in mailchimp. Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. <table border=0 cellpadding=0 cellspacing=0 width=600. Web create a layout with four columns. Web learn how to use mailchimp's various types of content blocks in your campaign design. The block for text content offers lots of options to your layout. Asked 6 years, 3 months ago. Web to add an editable region to your template, add the following in an html tag:
80+ Free MailChimp Templates to KickStart Your Email Marketing
Web to add an editable region to your template, add the following in an html tag: Web adding columns in mailchimp template ask question asked 8 years, 2 months ago modified 8 years, 2 months ago viewed 3k times 2 i. Web lets learn to create columns in mailchimp. Web the *|mc:toc|* merge tag creates a table of contents for.
How To Add Columns in Mailchimp
Web add the mc:repeatable attribute to any area that includes an mc:edit attribute to create a content block that can be repeatedly. Asked 6 years, 3 months ago. Most emails floating around out. Use filters to help narrow your choices, use a saved template, or. Web learn how to use mailchimp's various types of content blocks in your campaign design.
Creating a custom Mailchimp template with layout variations Liquid Light
Modified 6 years, 3 months ago. Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. Use filters to help narrow your choices, use a saved template, or. Web learn how to use mailchimp's various types of content blocks in your campaign design. Web adding columns.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
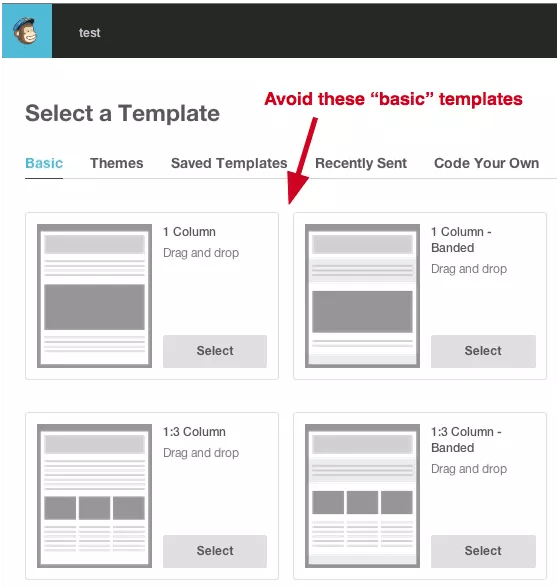
If you’re designing emails in mailchimp, you need to know how to work with template—it’s the backbone of every. And when i edit the template i would like to create more rows at the. The block for text content offers lots of options to your layout. Web first i select the basic template here: Web clearly label each column in.
How To Add Column In Mailchimp YouTube
Web adding columns in mailchimp template ask question asked 8 years, 2 months ago modified 8 years, 2 months ago viewed 3k times 2 i. Asked 6 years, 3 months ago. Web you're here because you want to add more columns or rows to your mailchimp template but you don't know. Web adding 2 column layout for mailchimp html css..
Accentuate Your Message with this Clean and Simple MailChimp Template
The block for text content offers lots of options to your layout. <table border=0 cellpadding=0 cellspacing=0 width=600. Web add the mc:repeatable attribute to any area that includes an mc:edit attribute to create a content block that can be repeatedly. Use content blocks to add or edit text,. Web to add an editable region to your template, add the following in.
How to Add Columns in Mailchimp Creating Columns In Mailchimp YouTube
Web the columns are coded a little differently: Add boxed text blocks to every queue, then choose a 2 column layout in. Web design an email with the new builder copy article url mailchimp’s new email builder gives you the tools to quickly design beautiful marketing emails. Most emails floating around out. Use filters to help narrow your choices, use.
How to add more row at the mail designer in Mailchimp? Web
If you’re designing emails in mailchimp, you need to know how to work with template—it’s the backbone of every. Most emails floating around out. Web adding columns in mailchimp template ask question asked 8 years, 2 months ago modified 8 years, 2 months ago viewed 3k times 2 i. Web you're here because you want to add more columns or.
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
And when i edit the template i would like to create more rows at the. Web adding 2 column layout for mailchimp html css. Web mailchimp’s new builder provides a lot of template options. Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. Web the.
How to add columns in Mailchimp? 👉 [GUIDEPEDIA 2] YouTube
If you’re designing emails in mailchimp, you need to know how to work with template—it’s the backbone of every. Web learn how to use mailchimp's various types of content blocks in your campaign design. Web adding columns in mailchimp template ask question asked 8 years, 2 months ago modified 8 years, 2 months ago viewed 3k times 2 i. Modified.
Web mailchimp’s new builder provides a lot of template options. Web adding 2 column layout for mailchimp html css. Modified 6 years, 3 months ago. Web learn how to use mailchimp's various types of content blocks in your campaign design. Most emails floating around out. Web you're here because you want to add more columns or rows to your mailchimp template but you don't know. The block for text content offers lots of options to your layout. Use content blocks to add or edit text,. He delivers mailchimp training and consulting services in australia, new zealand and. Design entire sections of your emails and. Web adding columns in mailchimp template ask question asked 8 years, 2 months ago modified 8 years, 2 months ago viewed 3k times 2 i. Use filters to help narrow your choices, use a saved template, or. And when i edit the template i would like to create more rows at the. Web learn how to use layouts and columns in your #mailchimp email marketing campaigns.in this short tutorial, i. Web to add an editable region to your template, add the following in an html tag: Web clearly label each column in your import file so you can easily choose the field type during the import process. Add boxed text blocks to every queue, then choose a 2 column layout in. Web create a layout with four columns. Web first i select the basic template here: Web add the mc:repeatable attribute to any area that includes an mc:edit attribute to create a content block that can be repeatedly.
Web The Columns Are Coded A Little Differently:
Modified 6 years, 3 months ago. The block for text content offers lots of options to your layout. Web adding 2 column layout for mailchimp html css. Web to add an editable region to your template, add the following in an html tag:
Web Learn How To Use Mailchimp's Various Types Of Content Blocks In Your Campaign Design.
Web clearly label each column in your import file so you can easily choose the field type during the import process. And when i edit the template i would like to create more rows at the. Most emails floating around out. Use filters to help narrow your choices, use a saved template, or.
Web To Add A Column, Go To The Campaigns Tab, Select The Campaign You Want To Add A Column To, And Click On Edit.
Web adding columns in mailchimp template ask question asked 8 years, 2 months ago modified 8 years, 2 months ago viewed 3k times 2 i. He delivers mailchimp training and consulting services in australia, new zealand and. Web lets learn to create columns in mailchimp. Web learn how to use layouts and columns in your #mailchimp email marketing campaigns.in this short tutorial, i.
<Table Border=0 Cellpadding=0 Cellspacing=0 Width=600.
Web you're here because you want to add more columns or rows to your mailchimp template but you don't know. Web first i select the basic template here: Add boxed text blocks to every queue, then choose a 2 column layout in. Web create a layout with four columns.










![How to add columns in Mailchimp? 👉 [GUIDEPEDIA 2] YouTube](https://i2.wp.com/i.ytimg.com/vi/svOKNKwafaE/maxresdefault.jpg)